Keep your viewers engaged.
"AnyTab Laser Pointer" is a Chrome Extension that adds a laser trail to your mouse pointer, so your viewers will always be in sync with you!


Now with highlighting gesture detection!
Ever found yourself lost during a virtual presentation, desperately trying to keep up with where the presenter is pointing?

Get your point across to all your viewers.
"AnyTab Laser Pointer" adds a laser trail to your mouse pointer (similar to the one on Google Slides) on ANY Chrome tab. And YES... that includes spreadsheets!!!
Think of it as your on-screen spotlight, leaving a vivid trail in its wake, turning your mouse into a laser pointer that can cut through the most cluttered of spreadsheets, the busiest of designs, or the densest of texts.
No more digital hide and seek with the cursor, just a simple, clear path to follow.


See How AnyTab Laser Pointer Works
Watch the 2-minute video to learn how.

"I do a lot of Zoom presentations so it helps the people who are watching to follow my cursor easier."
John, Olson
Users just love it!
If you regularly share your screen with clients or colleagues, you'll love AnyTab Laser Pointer!
We have over 1000 active users and their feedback is nothing short of awesome.
NEW: in version 2.0 we introduced automatic detection of highlighting gestures! The extension will understand when you're trying to point viewers' attention to an element on the screen. The element you're pointing at will be highlighted automatically, grabbing the attention of your viewers even more!



Get your point across to all your viewers.
"AnyTab Laser Pointer" increases engagement and gets your audience laser focused on the point you're trying to make.

Click the button to go to the Chrome Web Store and install AnyTab Laser Pointer.
Version 2.0 introduces
Automatic Highlighting!
Gesture detection
AnyTab Laser Pointer analyzes mouse movements to recognize if you are pointing at a specific element on the screen.
It can recognize three distinct gestures:
ellipse or circle shapes;
rectangle or squarish shapes;
coloring-like movements.
Learning how to perform these gestures correctly will allow you to highlight the elements you are pointing at, automagically.
Automatic Highlighting adds shape on top of the current page, focusing the attention of your viewers on the elements your mouse is pointing to.
Highlighting shapes stays on the screen for about 3 seconds and they disappear automatically.
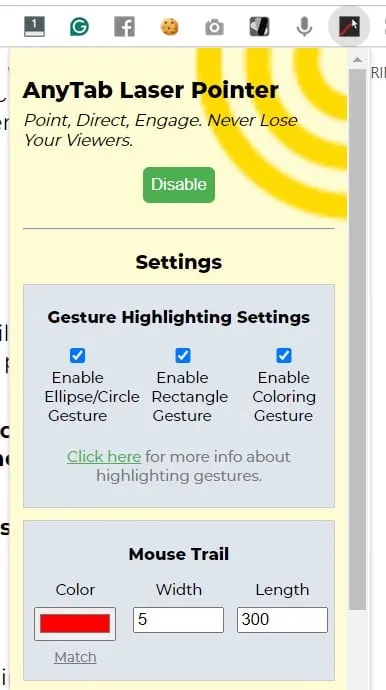
Gesture Highlighting is enabled by default.
If you wish, you can turn it off in the extension's settings.

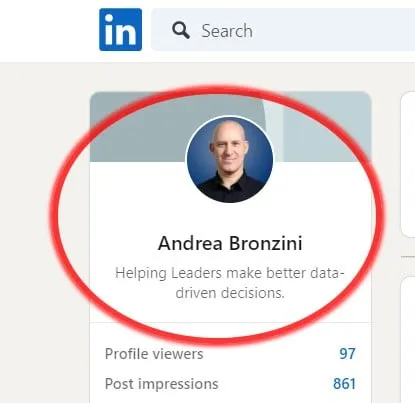
Ellipse gesture
The ellipse/circle highlight is ideal when you're pointing to an element that's quite compact and can be easily enclosed in a circle or ellipse.
Move the mouse around the element you are talking about, in a smooth circular motion.
Gesture detection will recognize the movement and draw an ellipse that closely resembles the path you drew on the page.

Mastering the ellipse gesture:
start the gesture at a pace that allows to complete it within 2 seconds;
focus on drawing a smooth ellipse, without sudden changes in direction
if one side of the ellipse is way longer than the other, consider making a rectangle gesture instead.
When you ace the gesture, the ellipse will appear right before you close the first loop!
Rectangle gesture
The rectangle highlight is ideal when you're pointing to an element that has one side visibly longer than the other.
Move the mouse along the sides of the element you are talking about, in a smooth and straight motion.
Gesture detection will recognize the movement and draw a rectangle that closely resembles the path you drew on the page.

Mastering the rectangle gesture:
start the gesture at a pace that allows to complete it within 2 seconds;
start drawing the rectangle from its short side;
focus on drawing straight lines on the sides, with sharp corners when you move to the next side;
if the rectangle you want to draw is very small, consider using the coloring gesture instead.
When you ace the gesture, the rectangle will appear right before you close the first loop!
Coloring gesture
The coloring highlight is ideal when you're pointing to a small element of rectangular shape, such as part of a title, a button, or a label.
Often these elements are too small for drawing a rectangle around them, so you can color them instead!
Use the mouse to strikethrough the element you want to highlight, then go back on the mouse path and zig-zag through the element as if you were coloring on top of it.
Gesture detection will recognize the movement and draw an ellipse that encloses the area you were coloring.

Mastering the coloring gesture:
start the gesture at a pace that allows to complete it within 2 seconds;
start by striking through the entire length of the area you want to highlight;
once you reach the end of the strike gesture, head back and zig-zag through the element like if you were coloring the the area;
if the area is large, consider using the rectangle gesture instead.
It may take a bit of practice to master this gesture.
Troubleshooting
The automatic detection of highlighting gesture is really awesome... but it does have some limitations.
One highlight at a time.
Until a highlighting shape is present on the screen, you cannot draw a second one. Highlights fade away in about 3 seconds.
No highlighting on slow pages.
Gesture detection doesn't work well on pages using a lot of JavaScript or where other extensions are performing computationally intensive tasks. You can recognize those pages because the mouse trail will be jittery on them.
For example, Google Translate can slow the page down considerably and the extension may become jittery. In that case, automatic detection of gestures won’t work.
No highlighting if you move fast.
Gesture detection won't recognize your highlights if you move the mouse too quickly. The highlight movement should last about 2 seconds.
Additional Information
Privacy Policy
We're required by Google to add a privacy policy, so here it is:
This extension collects some anonymous data about the usage you make of it. Specifically, it counts how many browser tabs you are opening in a day and how many are opened when the extension is enabled. Period.
We don’t collect information about the content of those tabs, and the stats we collect are 100% anonymous.
We use this information to understand how many active users we have and how much do they use the extension. And that's it.
Moreover the data we collect is:
Not being sold to third parties.
Not being used or transferred for purposes that are unrelated to the item's functionality.
Not being used or transferred to determine creditworthiness or for lending purposes.
We sincerely hope you’ll like the extension and you’ll keep using it for a long time!!!
2023-2024 Galileo Consulting OÜ.
All Rights Reserved.
Pargi tee 3-6, 75312 Peetri alevik, Rae Vald, Estonia
[email protected]